Nowadays, Technologies are evolving rapidly where Vue and Angular are today’s most trending web development technology. This is challenging to comparing both, but we’re sure you must have encountered problems dealing with JavaScript frameworks in the past and possibilities are, you must’ve been puzzled concerning which one to use. If you’re having to bother deciding between Angular, or the new kid in the block, Vue, we’re here to guide.
Let’s cut to the chase and explore both below.
Angular
Angular is a TypeScript-based open-source front-end web application platform led by the Angular Team at Google and by a community of individuals and corporations. Angular was initially released in October 2010, it is still getting bug-fixes, etc.
Vue
Vue is one of the most rapidly growing JS frameworks in 2016. Vue describes itself as a “Intuitive, Fast and Composable MVVM (Model-View-ViewModel) for building interactive interfaces.” It was first released in February 2014 by ex-Google-employee Evan You.
While comparing these two, let’s first state that Angular (mostly after the release of Angular 2!!) is a huge and Vue.js is the lion hungry enough to become big soon. However, there are many reasons for which developers are switching to Vue. Evan You, the owner of Vue describes the reason truly.
Vue.js is a more flexible, less opinionated solution ( than Angular ). That allows you to structure your app the way you want it to be, instead of being forced to do everything the Angular way. It’s only an interface layer so you can use it as a light feature in pages instead of a full blown SPA.
Angular is supported and used by big companies. Facebook, Instagram, and Whatsapp are using it for their pages. Google uses it in a lot of projects: for example, the new Adwords UI was implemented using Angular & Dart. Where Vue is recognized by a group of individuals whose output is supported via Patreon and other means of sponsorship. You can decide for yourself whether this is a positive or negative.
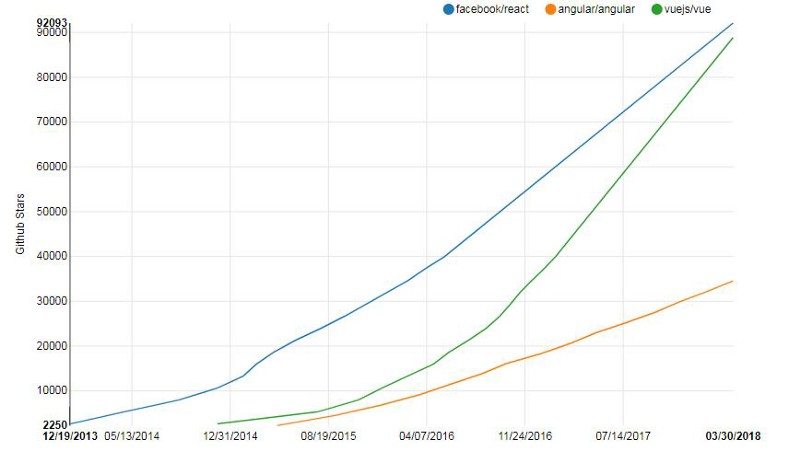
Let’s have a look at some statistics…
Angular lists 36 people on their team page, Vue lists 16 people. On GitHub, Angular has > 25,000 stars and 463 contributors, and Vue has almost 60,000 stars and only 120 contributors. Once again, Vue seems to be trending very well. According to bestof.js, over the last three months Angular 2 has been getting an average of 31 stars per day, and Vue.JS 107 stars.

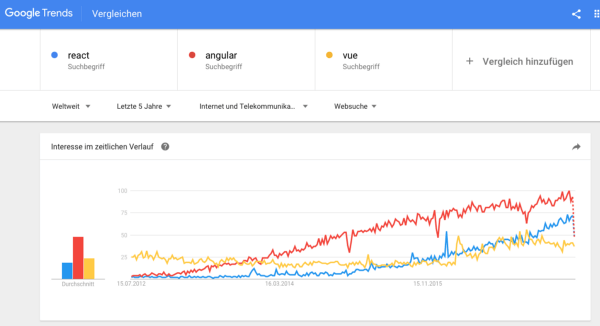
It’s hard to compare Angular and Vue in Google Trends because of the various names and versions. One way to approximate could be to the search in the category “Internet & technologies”. Here is the result:

According to an annual StackOverflow survey taken by 64,000 developers in January 2017, while Angular JS was preferred by 52% developers. Vue was relatively unknown and is expanding awareness.
Vue.js is in the trial stage (try it out!). It is defined as a lightweight and flexible dilemma to Angular with a lower learning curve. Angular 2 is in the assessment stage — it is used favorably by ThoughtWork teams, but not a strong recommendation yet.
The Verdict
In today’s time, Vue is not much popular as Angular. However, many developers are turning to Vue. Laravel community has also recognized it as one of their preferred front-end frameworks.
Overall, Vue provides an answer to the issue of Angular and gives you much simpler and easier way to code.
It does not matter which framework you choose. If you need to Hire Offshore Angular or Vue developers, Zignuts can help you to build your web applications. Hire our dedicated web development teams from Zignuts Technolab.