In the World of Information Technology, Web is the decentralized network where 5 billion devices are connected with each other virtually. According to Google’s statistics, more than 60 percent of search queries globally coming from mobile devices. So it is essential to optimize your website and businesses for mobile devices. PWA(Progressive Web Apps) is the new approach to optimize your web app for mobile and desktop devices.
What are Progressive Web Apps? Is it something like a native app?
Progressive web apps are not the new way to design the website, but it’s the way that gives experience native-like apps. Basically, it is a web app that can be stored on your phone and give you a native app like feel. It is like a mini app without installing an app from play store or app store to your mobile device.
“A Progressive Web App uses modern web capabilities to deliver an app-like user experience.” – Progressive Web Apps
Why are Progressive Web Apps important?
Building a high-quality Progressive Web App has incredible benefits, making it easy to entertain your users, enhance engagement and increase conversions.
Progressive Web Apps are
PWA enables your app reliable that loads instantly and never show the page loading error and that works offline under low network provisions.
It loads fast and responds quickly to user interactions with silky smooth animations without janky scrolling. Mostly your website user would abandon the site if it would take more than 3 to 4 secs.
Progressive Web Apps are engaging like native mobile apps as it gives the captivate user experience.
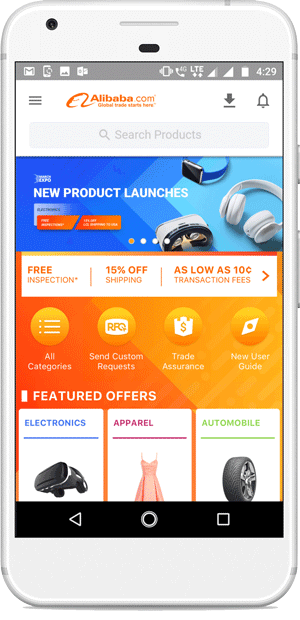
PWA is good for your business. Alibaba, world’s top eCommerce application, notices a 76% increase in user engagement thanks to the browser’s prompt to “install” the website.
How to identify that if website is PWA or not?
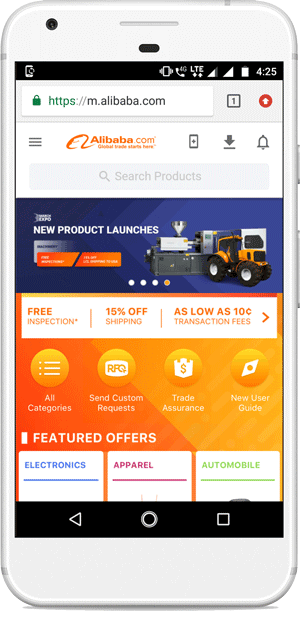
Let’s take an example of Alibaba & Amazon websites that let you know the website has progressive web apps or not. When you will open the Alibaba URL on your mobile web browser, it looks like following:

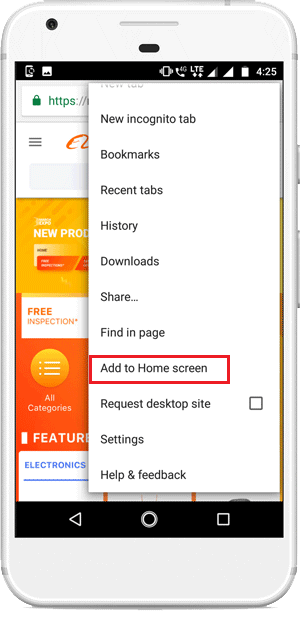
When you open menu bar, you will see “Add to home screen” option:

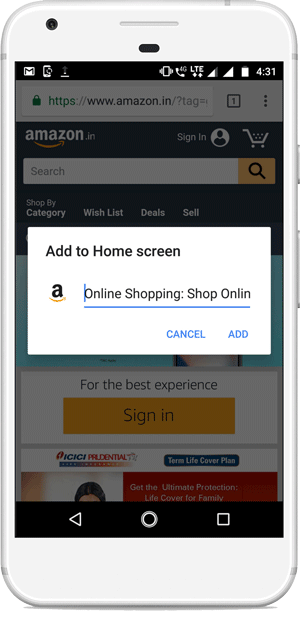
While clicking on “Add to home screen” option it will prompt option to add and automatically fetches the name (you won’t need to enter the name) that shows the website is PWA. If it asks to enter name in textbox thus it’s not the PWA. You can see the example of both the website below.

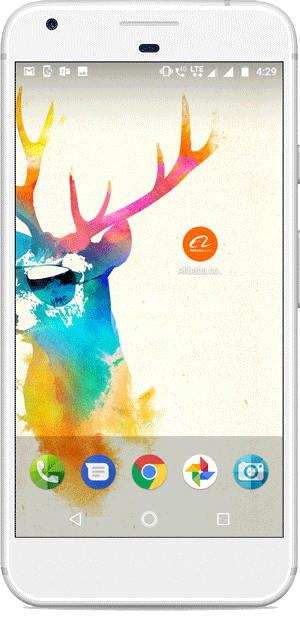
Once you add the website to your home screen it will display on your home screen as:

Now, you can open the web app directly from your home screen, you will feel like you are using a native mobile app.